
Boa noite pessoal.
Hoje vou ensinar vocês a como usar fontes diferentes no seu blog, sem ser aquelas disponíveis no design de modelo.
Creditos: Cherry Bomb

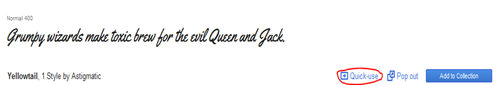
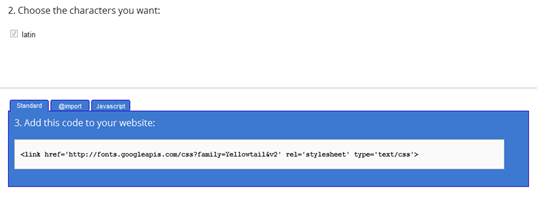
No Google Web fonts, estão disponíveis mais de 200 fontes para você personalizar seu blog. Não é difícil usá-las, basta entender um pouco de CSS e prestar atenção no tutorial.


<link href='http://fonts.googleapis.com/css?family=Yellowtail&v2' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Yellowtail' rel='stylesheet' type='text/css'/>
h3.post-title a {
font: $(post.title.font);
color: $(post.title.text.color);
font-family: Nome da sua fonte;
color: #código da cor;
font: $(widget.title.font);
color: $(widget.title.text.color);
Espero ter ajudado gente! Kissus ;**
23
jul
20



Nenhum comentário:
Postar um comentário